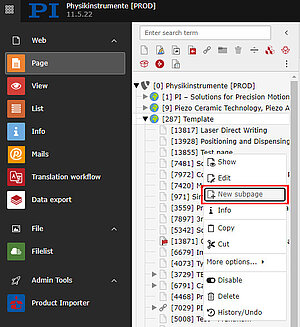
Create a New Page
If you already know where to place your new page, you can add it in your local root node directly. To not make it visible immeadiately follow those steps in the Page Properties:
- Choose "PI internal" in the Usergroup Acccess Rights under "Access"
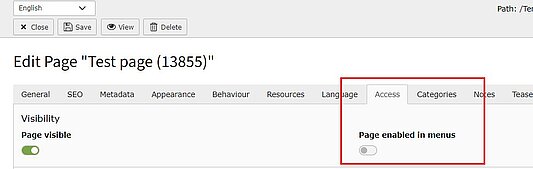
- Disable "Page enabled in menus"
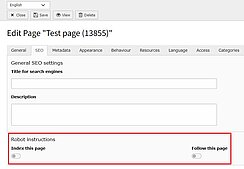
- Disable "Index this page" and "Follow this page"
- Disable "Include in Search"
OR
Use the Template root node [287] to set a page without immediatly publishing it.
The page is not visible on the website and also not available for the google search, because of certrain configurations of the root node.
You can also use the Template root node to test elements or prepare content.
General
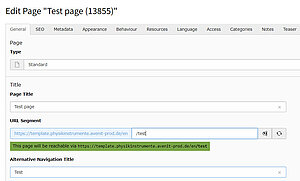
- Add a page title.
- Adjust the URL segment if needed. By default, the URL segment is filled with a URL consisting of the page path and the page title. If you want the URL to be different, please adjust it. If the page is moved, the URL path does not change automatically, it must be done manually.
- An alternative navigation title can be added. This title appears in the navigation menu and previews of the page.
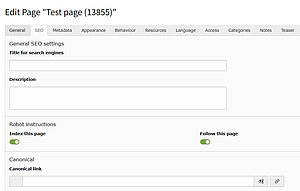
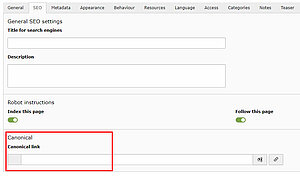
SEO
- Add a title for search engines. This does not need to be filled, but if you have additional keywords to the title, or want to add a singular / plural version, you can use this SEO meta title.
- Add a description for serach engines. Limited to a maximum of 200 characters. If the text is longer than that, it'll be cut off. This text may or may not be shown by Google. Cannot be influenced.
- Activate "Index this page" and "Follow this page" to make the page visible for Google.
- Add a canonical page if needed (please note: canonicals can only be set in the basic page tree, on all other domains the canonical automatically points to itself).
Social Media

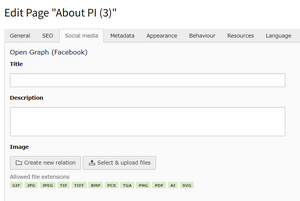
Info that should be shown automatically in posts on social media can be added to the tab "Social Media".
Open Graph (Facebook) to be used for all platforms.
Language
- Use "Hide default language of page" if you have two language versions of your website (e.g. English and Japanese) and a page that should be available only on the other language version, not the default (EN).
- Use "Show page even if no translation exists" if you have two language versions of your website and a page that is only available in English, but should still appear on the other language version.
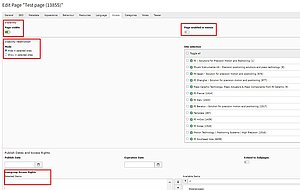
Access
Manage the access rights of your page:
- "Page visible": Enable and disbale the page.
- "Page enabled in menus": Make the page visible or hide it in the navigation menu.
- "Visbility restriction": Disable the page on certain websites, if necessary.
- "Publish Date": You can choose date to start the publishing of the page and its expiration date.
- "Usergroup Access Rights": Make the page visible only internally by selecting "PI Internal".
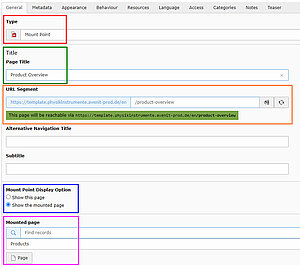
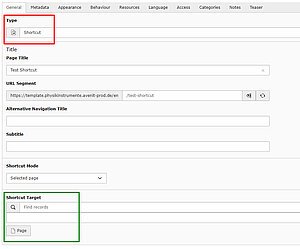
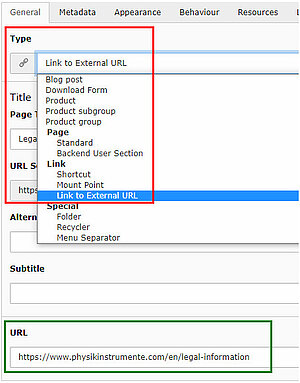
- Click "Edit page properties" and choose "Mount Point" under "Type" (red).
- Add a page title (green).
- The URL segment is formed from the path under which the page is located and the page title (orange).
- Choose "Show the mounted page" under "Mount Point Display Option" (blue).
- Select the page you would like to mount from the physikinstrumente.com page tree under "Mounted page" (pink).
Mount Point Parameters
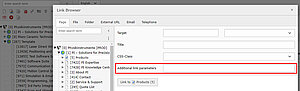
- If you want to link to a mounted page, mount point paths must be stored in the Link Wizard so that text links stay on the domain and do not jump to the original page (physikinstrumente.com).
- Search for the original page in the physikinstrumente.com page tree and insert the parameters as shown on the screenshot in the "Additional link parameters" box. Put "&mplist=" at the beginning of the mount point info and add the link path: You need to enter the ID of the original page and the ID of the mounted page, separated by a minus sign, e.g. &mplist=pid(original page on .com-tree)-pid(target page on subsidiaries' domain.
- If you want to link to a subpage that is not mounted separately, simply use the path of the parent page.
- Please link to the original page also in special menus or product widgets, as the system automatically understands on which domain it needs to stay, but of course only if you have the wished target page mounted.
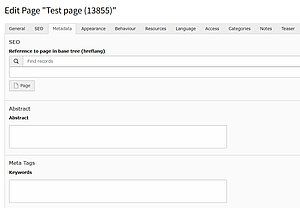
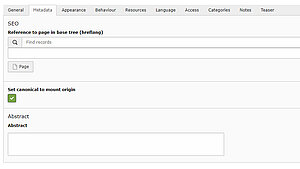
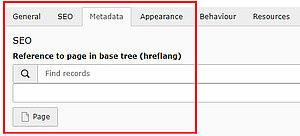
Metadata of Mounted Pages
- On mounted pages the meta information from the original page is shown.
- Hreflang: The hreflangs are set by default for mounted pages and do not need to be filled manually.
- Canonical: By default, the canonicals of the mount point (subsidiary) pages always point to themselves, unless you check "Set canonical to mount origin", then the canonical points to the mounted / original pages.
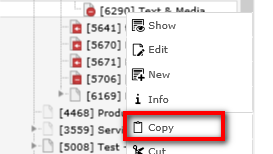
Copy a Page
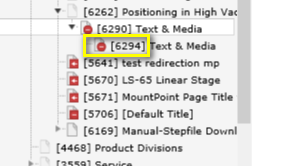
- Right click on the page you would like to copy.
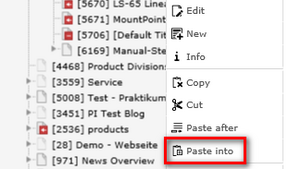
- Choose the page you want your copy to sit under, right click and choose "Page Actions" -> "Paste into".
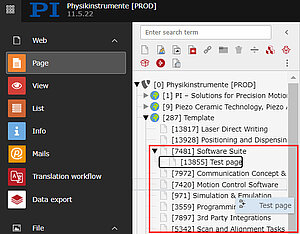
- Before working on your new page, wait for your copy to get its own PID, as indicated in yellow down here, or simply refresh the TYPO tree with the button indicated in red.
- Now, in the list view (indicated in blue), you will see also all the alternative languages and their elements (indicated in red) that we use on the PI.com domain. If you don’t use them (China and Japan would probably use the Chinese and Japanese version, if there is one), you can leave them there anyway, or you can choose to delete them. This is completely up to you, as they will never appear on your frontend.
- In case you decide to delete this copy in the language you don’t need, you will get this errors popping up, but after refreshing the TYPO tree, you will see that the copy is deleted anyway.
Canonical and Hreflang
To avoid problems with the Google search you need to indicate which is the original page whenever you are copying the same content or at least 80% of the content of a page.
Hreflang
The hreflang sends the same information to Google as the canonical does, it indicates which page shall be ranked first, but on an international level and not only within a country as the canonical does.
Hreflangs are set for all domains automatically but this is working only for mounted pages. So for all copied and not mounte pages, we need to add the hreflang manually.
An example is the "Ask an Engineer" page. This page is copied from all subsidaries. As it is using almost the same content as the "Ask an Engineer" page in the PI.com tree but not a mounted page, a hreflang needs to be added.
The info can be added to the "metadata" tab of the page.
Specificity concerning Blog Articles
When a blog article appears three times in the CMS, you always need to include the one from the PI.com site as hreflang. As this is the first in the page tree of the CMS and this is the crucial factor for blog articles. That means, even if the blog article is for example originally from the US site, the US needs to set our copy as the hreflang.
When the article is not used on the PI.com site, you don't have to include a hrfelang.
A practical example:
Original article from the US, Japan is copying this article, no copy on the PI.com site -> no hreflang needed.
Original article from the US, PI Karlsruhe is copying the article, PI Japan is copying the article -> PI USA and PI Japan need to add the article from the PI.com site as hreflang.
Eliminate a Page without Making the URL Lead to an Error
If you want to delete a page, it should be redirected to another one, so in case a customer saved the link or the page is still indexed in Google the user won't be lead to an 404 error page.
There are two options for redirecting a page:
- To get a 308 redirect, please add the old URL and the target URL to the redirect file (\\Einstein\PI-International\Marketing\Web\Redirects\redirects.xlsm) and >> create a web ticket to have it set up. Please request the redirect before you disable the page. As soon as the redirect is in place, the page can be disabled.
- As an intermediate solution, a shortcut can be created. To make a shortcut to another page, choose the type "Shortcut" (red) and select the shortcut target (green). The advantage of a shortcut is that it can be easily undone. It is therefore particularly suitable for pages that should only be forwarded temporarily, such as a landing page for a trade fair that should be forwarded temporarily and be reactivated for the next fair. Disadvantage is that it doesn't work for mount points. For example, if the "Products" section is mounted and a shortcut is created for a sub-page, this will not work on the MP pages.
Change the Position of a Page
If you would like to change the position of a page in the page tree, grab it and drag it to the position where you would ike to place it.
Please note: If you change the position of a page, you have to adjust the URL path (see >> URL segment info).