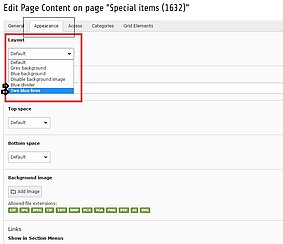
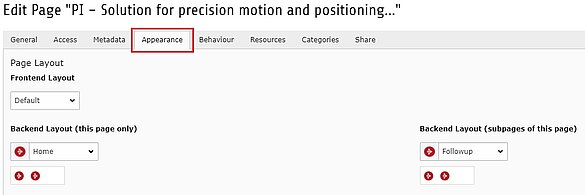
Choose your layout and save the item
Choose your layout and save the item
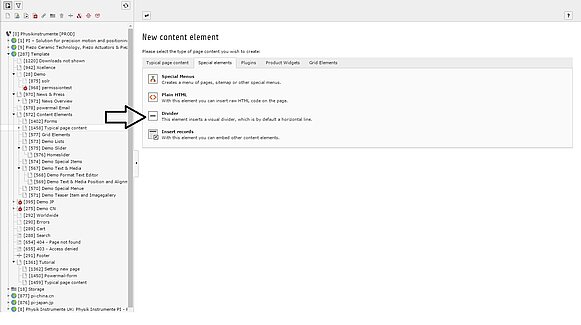
The Divider is a preprogrammed vertical line. You can choose from three different layout styles by opening the drop-down menu in the "Appereance" tab.
Which layouts are available?
Now you just have to save and close your page again and the break between your items is created.
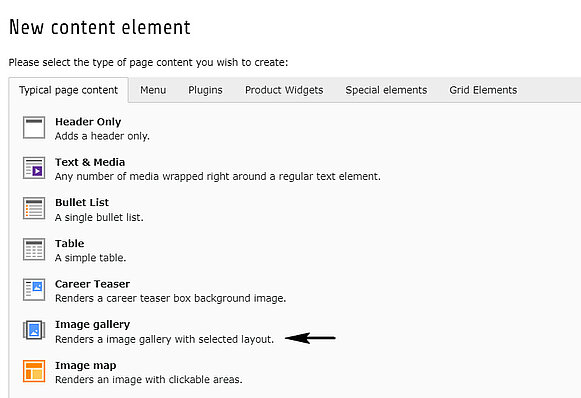
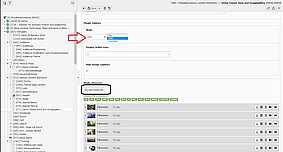
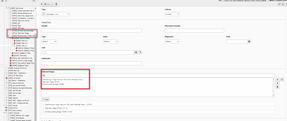
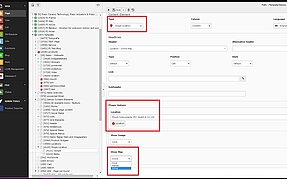
Adding images or videos to your gallery
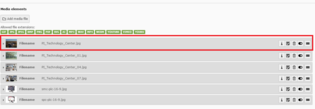
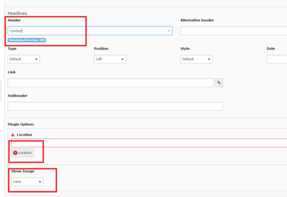
- red arrow: You can choose different appearances of your image gallery, by clicking on "Mode" and choosing between Big, Grid, or Carousel. See examples of the modes >> here
- black circle: Here you can add the pictures or videos that shall be included in your gallery. Remember, first you have to upload all the images or videos to the Filelist in TYPO3.
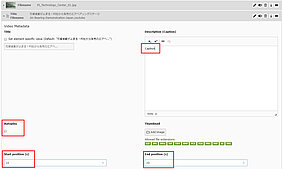
A 16:9 format should be used for the images, because otherwise longer captions do not align with the images.
Autoplay is not available for videos, but you can set the start and end position in the media editor and insert a caption.
When you are using grids the caption appears in the preview, otherwise only in the fancybox.
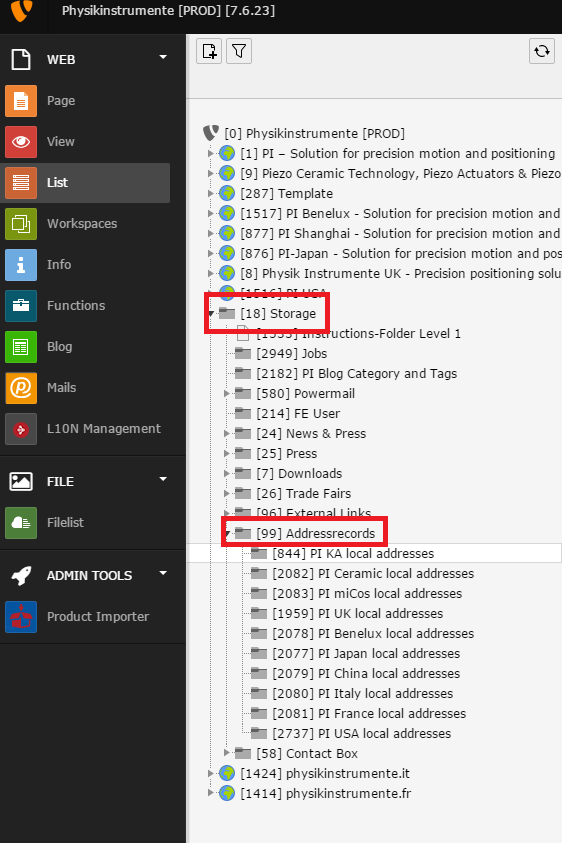
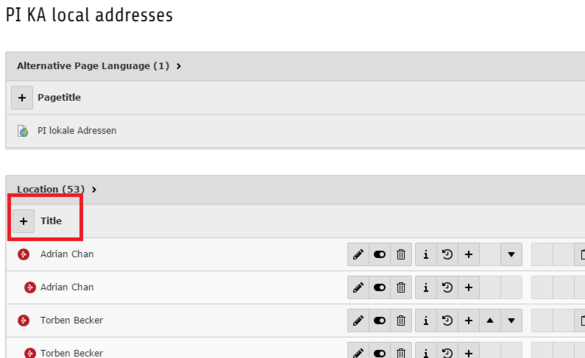
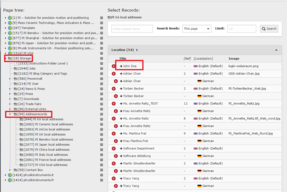
Sorting of the List
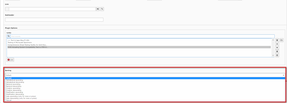
To manage the order of your added pages/ elements you got several options. Choose the one you need from the dropdown menu.
As a default option it's always sorted by the newest at first.
You got the following options to choose:
- Alphabetical
- Creation Date
- Modification Date
- Backend
- Default = Newest first
- Manual
For the green ones you also got the option to sort your list either ascending or descending.
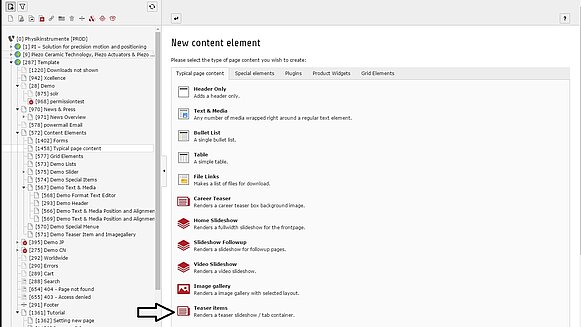
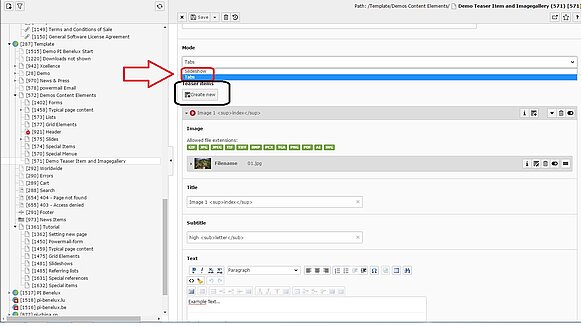
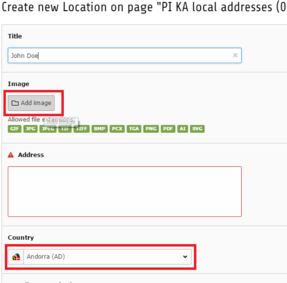
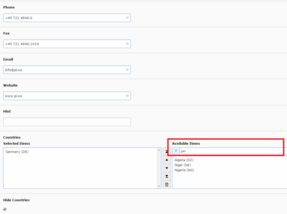
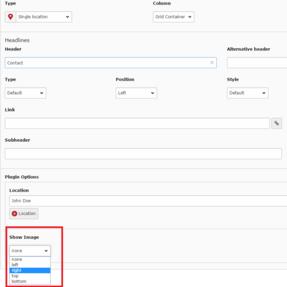
Adding the teaser items
Adding the teaser items
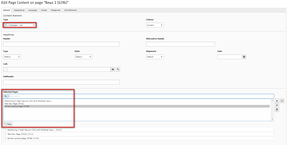
- red arrow: The teaser items can be shown in two differents modes, as a slideshow or in tab form. See an example of both >>here
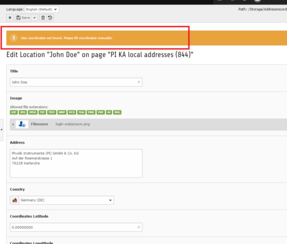
- black circle: Create new items for your teaser. As soon as you choose a file from the filelist of your TYPO3 you can configurate it, like in IMG 25. You can also add a title, subtitle, and a text to every item